不管用户处于何种目的来到你的网站,势必都会创建一系列的活动事件。一些互动(例如点击)几乎每个用户在浏览网页设计时并不会过多的关注这些。但像其他具有一定“神奇效果”的互动,会使得用户想要更多点击和触发。
和网站设计的很多规则一样,交互之间也有一个细微的界限,要么恰到好处,是用户在接触时能产生好奇感和兴趣,要么超过了限度使得页面整体给人一种压倒一切感觉。最神奇的交互应该是能够让用户有点意想不到的,它虽然简单,却能创造一个情感联结,并使用户想要再次使用它。
1.神奇的交互
其实,一个真正神奇的交互不仅仅在于它“酷炫”的效果,最重要的是,它能够预期用户下一步要做什么。整体的网页设计几乎是跟着你的视觉一起移动的,或者就仅仅是快你一步,在你做出某个决定之前,你要做就只是花上一秒钟的时间考虑(毫不迟疑的付诸行动)。
想要设计能够满足上述的交互界面,你需要非常了解你的用户。在考虑整体网站设计的视觉或交互之前,你将不得不仔细研究自己的习惯和模式。一旦你拥有这些数据,那么你可以集思广益地创建这些链接。
那么,什么让交互真正成为神奇呢?你如何定义它?我觉得最好的描述来自于一篇学术论文“视觉推理中的信息交互”,里面列举了一些例子:
· 点击并拖动卡通元素的图形,然后通过直接响应用户的操作改变姿势来“智能地”进行响应;
· 通过直接点击视频中的字符而不是使用滑块浏览视频数据;
· 适配移动设备以便于文件的传输;
· 通过2D套索来绘制3D点状云。
所有的这些相互作用都具有“通过使用神秘或超自然的力量来显示影响事件过程的力量”和“使某些东西似乎可以从日常生活中消除,特别是以令人高兴的方式”这些特点。
2.智能交互动画
对于现在的网页设计来说,动画几乎是无处不在的。看起来几乎每个网站都有嵌入式的东西,无论是视频剪辑还是悬停效果,或者加载divot。这个有关“动态”的选择是有道理的。因为动作可以自然地吸引眼球,并提供一段时间的参与,也可以作为一个分心的元素,是前端未完全加载或工作前给用户带来愉快的体验。
智能交互的其中一种类型可以是通过移动的照片或影片来实现的。这种技术将静止和动作与微妙的混合在一起,使用户想要深入了解网站设计。
最聪明的动画不仅仅只是简单的动态效果——它需要能够满足用户的一种需求,也即它实际上是功能性的。这种类型的互动开始频繁发生在电子商务中,用户希望从各个角度看待或“持有”产品体验。
3.直接点击率
我想你经常有这种体验——你登陆网站,点击的元素却得不到任何的反馈。通过更直接的可点击性,你需要满足这些元素可以将你带到正确的位置上,创建用户可以采取行动的点击和链接。流程具有无缝的质量,使得这些点击交互成为可能。
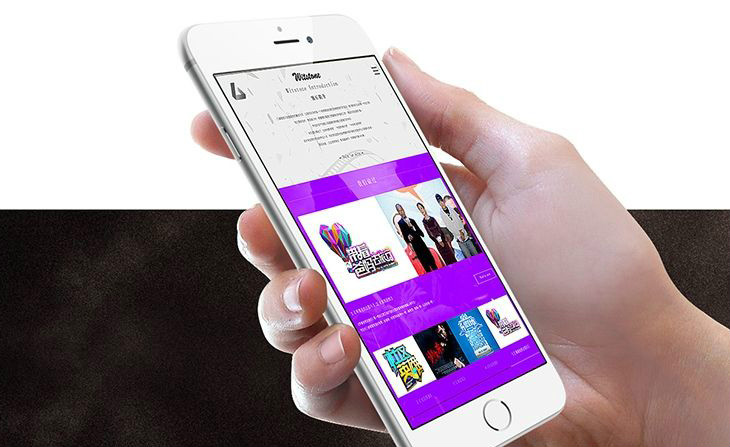
可能在目前的网站设计中你没有足够的有关互动的参考,但是当你发现的时候,总是会觉得它们是很有趣的。有关电影和音乐的网站是一个很好的例子(你需要点击)。每个元素都是为了使网站感觉像电影互动的扩展。你可以点击几乎任何东西,并且每个都会相应的给出一些反馈,再结合卡通方面,真的会让人感觉到神奇。
4.碰撞和接触
虽然很多设计师更偏爱于“颠簸”的神奇效果,但更多的用户喜欢有关“触觉”的元素。因为它可以让你轻松与智能手表进行互动——我永远不会错过任何通话、玩游戏,感觉更加直观。碰撞可以是真实的或感觉到的,例如在Konterball游戏中,这取决于设备的类型。
在许多这些情况下,PC端的网页设计使用用户感觉上的动作,但是在手机或手表或VR设备上有一个实际的触觉元素。
所以,基于触摸的交互,网页设计实际上是虚拟的。你可以通过设备的物理响应来预览更多的接口。
5.视角尺寸
随着视觉的提升和审美的变化,尺寸之间的线开始变得模糊。虽然屏幕呈现的是二维的,但更多的设计正尝试创造三维的世界。而用户仍然采取的是2D的动作,这是一个奇怪,但几乎令人兴奋的概念。
如果你使用这种方式进行网页设计的话。
你将会实际看到神奇的效果。
总结
那么,什么让交互在网页设计中成为真正神奇的元素呢?它必须是预期的,并且按照用户希望发生的方式做出用户预想的动作。它应该是有趣的,只是有点不同。而且它必须足够简单,不会产生混淆。
最后,当用户用微笑或喜悦或满足感来回应时,真正的神奇就发生了。“神奇”是人与网站设计之间的纽带,没有用户的感觉参与其中的话,这就仅仅只是另一个设计手法而已。









 青公网安备63010502000542
青公网安备63010502000542