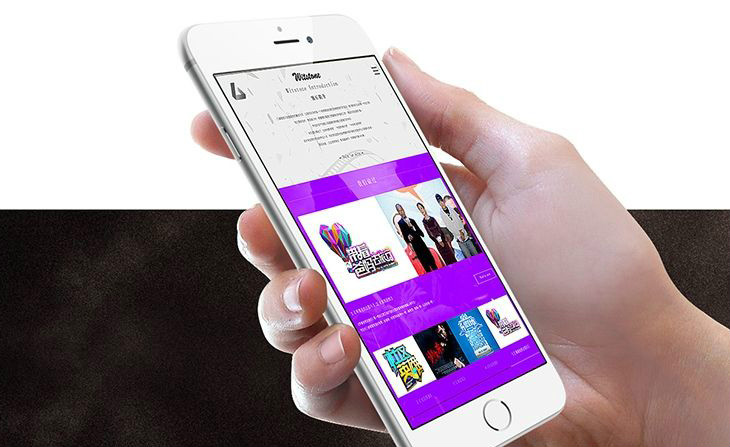
响应式网站建设是当前的主流趋势,并且也是网站建设中非常重要或者说是不可或缺的组成部分。在其他一些国家,大部分的企业都建设了属于自己的响应式网站、据了解,在世界500强中,至少有一半以上的企业网站是用响应式建设的。那么到底什么是响应式网站建设呢?
1、响应式网站建设及页面设计注意要点之隐藏导航栏
不管是首页还是其他栏目,在轮播幻灯片的时候尽量隐藏导航栏,因为在电脑端可能不觉得有什么,但在移动端上查看的时候,还是隐藏起来比较好,最好是在鼠标光标移动上去之后再显示,这样能避免内容和导航之间的冲突或者混乱感。
2、响应式网站建设及页面设计注意要点之减少图片与视频混淆
事实上如果图片视频设计合理,不同类型的媒体混到一起也没有关系,但还是尽量减少这种搭配为好。站在用户角度去看,在查看图片时,突然下一张变成了视频,突然的声音和额外的流量消耗相比也不是他们愿意接受的。分类进行展示会给用户整洁的感觉,也有心理准备料想下面的内容。
3、响应式网站建设及页面设计注意要点之避免图片标题
标题最好用文字来体现。如果是图片或者其他附加文字,在移动端可能会与图片重叠,影响显示效果。另外,如果使用图片则要思考如何断句、排版,在不同使用端显示效果如何等这些问题,而单纯文字格局会更容易设置。
4、响应式网站建设及页面设计注意要点之确保图片显示尺寸不要超过原始图片
当图片放大时,可能会出现像素化的失真效果,因此在放图片的时候需要十分注意尺寸,尽量缩小而不是放大。因为在移动端还好,在PC端上,最大也不能超过本身宽度。说起来简单,但很多响应式页面,在拉宽浏览器界面的时候,会有图片超出本身尺寸显示,十分影响网站效果。









 青公网安备63010502000542
青公网安备63010502000542